Réalisations
Projets mis en avant
EID: Bibliothèque de messages bancaires ↔ JSON
Bibliothèque de messages bancaires ↔ JSON
Refactoring d'une librairie C# de manipulation et conversion de message bancaire au format interne et au format JSON.
Réalisations
Refactoring intégral en :
- Programmation orientée objet
- Suivant la philosophie DRY
- Suivant la philosophie RAII
- Une API claire inspirée de la philosophie KISS
- Architecturé en arborescence
La réparation de bug majeurs :
- La librairie fonctionne maintenant avec plusieurs appels consécutifs
- La librairie se nettoie correctement après chaque appel :
- Elle réinitialise les données propres au traitement de l'appel
- Sans pour autant décharger les données communes
L'implémentation d'options et de configuration :
- Extensible sans recompilation
- Configurable pour les différents cas d'usage
- Support de formats de messages custom
L'implémentation propre de la conversion en JSON :
- Ajout d'accesseur sur chaque objet de l'arbre
- Configurabilité pour couvrir les potentiels cas d'usages de nos partenaires
- Synthèse des données selon la configuration
Environnement
42: ft_Transcendence
Transcendence
Réseau social autour du jeu Pong, revisité en 3D.
Réalisations
Tout le jeu :
- La logique du jeu dont :
- La synchronisation Client-Serveur indépendante du ping
- Mise en pause et interruptions
- Mode spectateur
- Physique de la balle :
- Rebondissement selon la zone de contacte de la raquette
- Consistance peu importe le ping
- Animation en sortie de zone de jeu
- Scores
- Échauffement
- Matchmatching selon différents critères
- Carte 3D animées configurables dont :
- Taille de la zone de jeu
- Vitesse de la balle
- Taille des raquettes
- Contrôles autorisés
- Position des scores et des avatars
- Positions de la caméra
- Matériaux de la zone de jeu
- Effets 3D
- Arrière-plan 3D
- Implantation des cartes :
- Forest: Une carte pour débutant
- Classic: Une carte fidèle au jeu original
- Synthwave: Une carte pour un niveau avancé
- Différents contrôles : Curseur, Molette, Clavier, Gyroscope, …
- Transitions de la caméra
- L'interface du jeu dont :
- Statuts : Score, Avatar de l'adversaire, Warmup, …
- Paramètres 3D et paramètres du jeu
- Mise en pause
- Abandon du jeu
- Des interfaces de l'application web relatives au jeu dont :
- La liste des parties réactive
- La page de matchmatching
- Statut du jeu dans le menu principal de l'application
L'application web :
- Responsivité de l'application
- Layouts réutilisables
- Peaufinage de l'interface générale de l'application
Environnement
42: ft_WebServ
WebServ
Un serveur web HTTP/1.1 multiplexé en C++ 98 à la Nginx, réalisé sous forme de middleware, from scratch.
Avec lecture / écriture de fichiers, et CGI. Hautement configurable, code facilement extensible.
Benchmarké et validé par un testeur tier.
Réalisations
Le cœur du projet :
- L'API d'architecture en middleware
- Une grande partie de la logique principale définie par la configuration
- Les middlewares de parsing des requêtes HTTP
- Les middlewares de réponses HTTP
- La gestion d'asynchronicité de la lecture et de l'écriture avec epoll
- La gestion des sockets et de la concurrence
- Le traitement en parallèle des requêtes
- La fonctionnalité keep-alive du HTTP 1.1
Quelques middlewares applicatifs :
- Les middlewares de services statiques (lecture) dont :
- La lecture d'un dossier
- La lecture d'un fichier, avec détection du mime-type
- Le service d'upload
Environnement
Musée 2CV: Borne interactive personnalisable
Borne interactive personnalisable
Borne de quiz et de présentation vidéo configurable. Elle a été réalisée sur du matériel de récupération et un RaspberryPi. Celle-ci a été exploitée au Musée de la 2CV à Troisfontaines.
Réalisations
Toutes les parties software du projet :
- Développement de l'interface sur Electron :
- Interface d'accueil configurable
- Lecteur vidéo configurable
- Quiz multiples configurables
- Leaderboard
- Installation et configuration du système :
- Calibration manuelle de l'écran tactile
- Verrouillage sur l'application (absence d'interface graphique système)
- Gestion des plantages avec redémarrage automatique
Environnement
Libre LGBT: Application web Libre LGBT v3
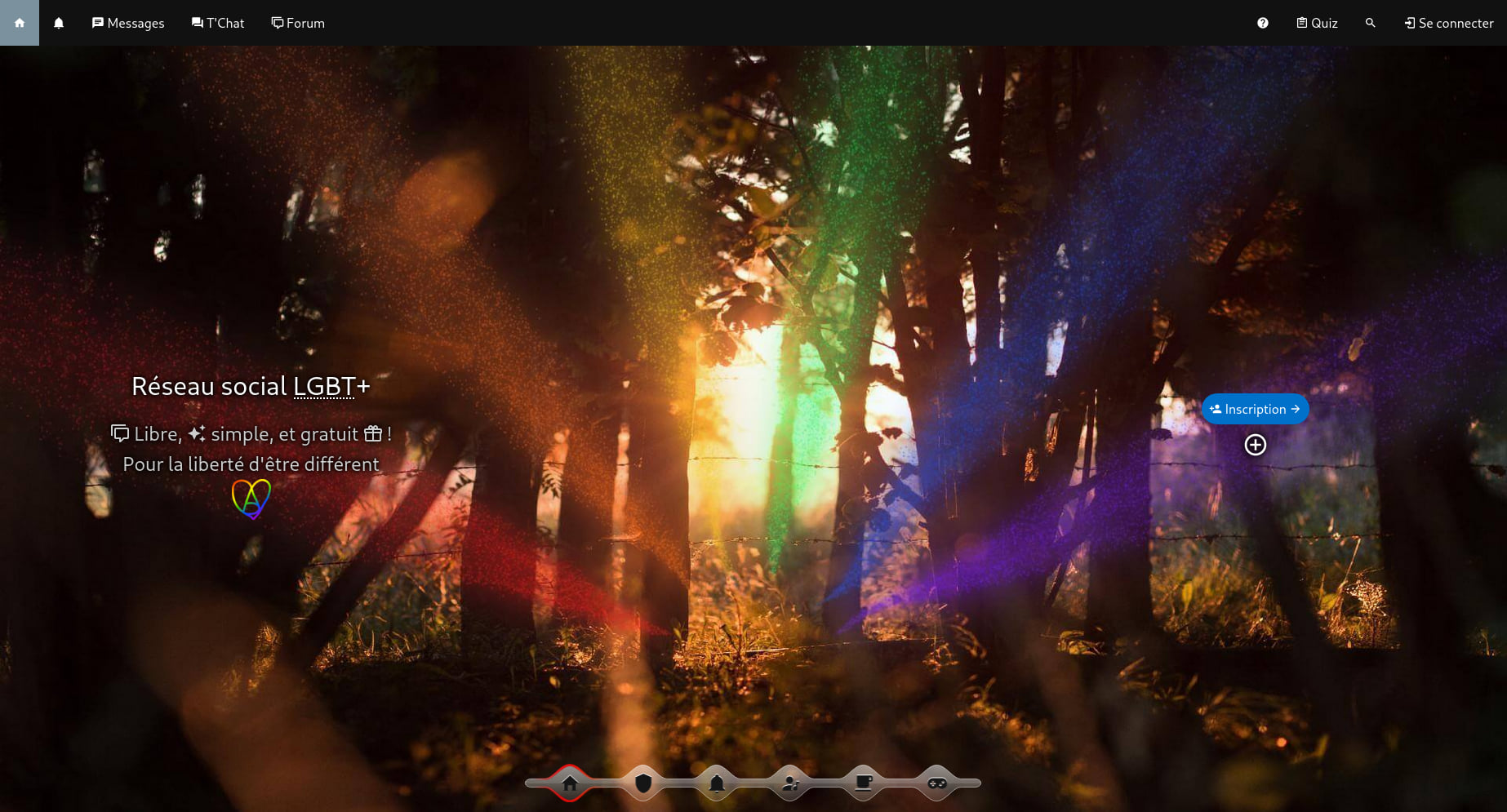
Application web Libre LGBT v3
Réalisation complète et administration d'un réseau social réactif. Associatif. Il a été fait pour être rapide, et parallèlement à mes études en CPGE TSI. Cette section concerne uniquement le développement de la version 3.
Réalisations
L'intégralité du projet.
On a du côté technique :
- Choix des solutions techniques
- Développement et mise en ligne, dont la programmation :
- D'un système de souscription aux données réactives
- Traçage du statut en ligne
- Chaîne de traitement d'image pour les photos de profil avec ImageMagick
- Création initiale d'un système de notification Push et courriel.
- Mise en place d'une application Android (Trusted Web Activity)
- Protections XSS
- Accessibilité aux malvoyants
On a également :
- Identité graphique
- Animation du logo
- Animations SVG de présentation
- Référencement SEO et marketing passif
Résultats
- 1er sur le mot clé "réseau social LGBT" sur Google en 2023
- 40 visiteurs uniques quotidiens en moyenne
- De nombreuses lettres de remerciment, en partie de personnes malvoyantes
- Des liens sociaux retrouvés
Environnement
Médias

Projets informatiques
EID: Simulateur de partenaire
Simulateur de partenaire
Il s'agissait de faire un simulateur imitant les API partenaires pour pouvoir réaliser nos tests.
Réalisations
Implémentation des simulations dont :
- les API clients avec au moins une réponse valide par type de requête
- les simulations des erreurs HTTP
- les simulations des connexions zombies
- les simulations de réponses mal formatées
Soft tasks :
- Conduite de projet
- Déterminer le module interne adéquat à utiliser pour faire notre serveur web
- Se documenter sur les API manquantes de la documentation nécessaire au projet
- Contacter les équipes adéquates pour mettre en place l'application
Résultats
Un projet prêt et efficient pour l'arrivée de nos partenaires.
Environnement
EID: Testeur de middleware inter-entreprise simulé
Testeur de middleware inter-entreprise simulé
Il s'agissait d'adapter le testeur précédemment réalisé pour faire des testes et des simulations sur notre middleware ci-dessous grâce au simulateur ci-dessus.
Environnement
EID: Middleware de routage inter-entreprises
Middleware de routage inter-entreprises
Ce projet s'appuie sur trois des projets ci-dessous. Il s'agissait de faire un middleware qui route et convertit les messages bancaires internes en JSON pour ensuite appeler les API HTTP partenaires correspondantes, similaires à des requêtes REST.
Réalisations
- Routeur en arboraissance
- Multiples conditions (Equal, End with, Regex, Greater than, Lower than, Begin with, ...)
- Connecteurs logiques (ET, OU, OU Exclusif, Inversion binaire)
- Création d'une configuration par partenaire
- Tests automatiques de bout en bout
- Tests automatiques unitaires
- Documentations Markdown
Environnement
EID: Bibliothèque de messages bancaires ↔ JSON
Bibliothèque de messages bancaires ↔ JSON
Refactoring d'une librairie C# de manipulation et conversion de message bancaire au format interne et au format JSON.
Réalisations
Refactoring intégral en :
- Programmation orientée objet
- Suivant la philosophie DRY
- Suivant la philosophie RAII
- Une API claire inspirée de la philosophie KISS
- Architecturé en arborescence
La réparation de bug majeurs :
- La librairie fonctionne maintenant avec plusieurs appels consécutifs
- La librairie se nettoie correctement après chaque appel :
- Elle réinitialise les données propres au traitement de l'appel
- Sans pour autant décharger les données communes
L'implémentation d'options et de configuration :
- Extensible sans recompilation
- Configurable pour les différents cas d'usage
- Support de formats de messages custom
L'implémentation propre de la conversion en JSON :
- Ajout d'accesseur sur chaque objet de l'arbre
- Configurabilité pour couvrir les potentiels cas d'usages de nos partenaires
- Synthèse des données selon la configuration
Environnement
EID: Middleware simple sur SSL
Middleware simple sur SSL
Il s'agissait de porter un middleware existant sur notre nouveau framework de middleware ci-dessous. Cela avait pour objectif de notamment lui ajouter une couche de chiffrement SSL.
Réalisations
Remplacement du code interne par notre framework de middleware ci-dessous: - Configuration de notre middleware - Adaptation du traitement propre au middleware
Environnement
EID: Testeur de middleware réseau
Testeur de middleware réseau
Il s'agissait de faire un testeur pour le framework ci-dessous. From scratch.
Réalisations
Implémentation :
- Framework interne du testeur pour réutilisation ultérieure
- Serveurs de simulation des réponses
- Logique de simulation client
- Gestion dynamique du service Windows du middleware
- Gestion dynamique des certificats SSL
- Débugueur semi-automatique
- Interface du testeur :
- Statuts en temps réel de chaque test (en exécution, OK, KO)
- Couleurs
- Hiérarchie organisée en sections
Tests réalisés :
- Tests comportementaux :
- Détection de la présence du certificat SSL
- Usage du certificat SSL le plus récent
- Logging
- Connectivité :
- Comportement lors de messages mal formatés
- Comportement lors d'une mauvaise connexion
- Comportement avec un client zombie
- Multiplexing
- Connexion SSL
Résultats
Une admiration de l'équipe et de la hiérarchie.
Environnement
EID: Framework de middleware réseau
Framework de middleware réseau
Il s'agissait de terminer et de corriger une ébauche de framework commun pour nos futurs middlewares réseau.
Réalisations
Le projet m'a intégralement été confié à partir du stade de prototype.
On notera tout particulièrement :
- La gestion multiplexée des connexions clients
- L'usage de l'asynchrone fournit par le C#
- La gestion multiplexée des requêtes clients au sein d'une même connexion
- La gestion des états clients
- Le décodage des en-têtes binaires
- L'ajout du chiffrement TLS
- Modernisation de l'API en gardant une rétrocompatibilité
- La réalisation des tests (voir le projet ci-dessus)
Soft tasks :
- Rédiger des documentations avec l'incontournable language Markdown
Résultats
Moins de travail de maintenance sur le long terme, réduction de la dette technique.
Environnement
Radio I|O: Application web
Application web
Il s'agissait de mettre à disposition mon expertise sur les technologies web et notamment mon expérience sur le CSS3.
Réalisations
- Vérifier le travail réalisé jusqu'à présent - Conseiller sur les choix - Corriger les problèmes trouvés - Proposer des technologies web en accords avec les besoins - Proposer des architectures de code - Implémenter le client de streaming
Environnement
Radio I|O: Streaming WebRadio
Streaming WebRadio
Cette partie du projet de la startup consistait à trouver comment streamer efficacement des flux audios à large échelle tout en gardant un code maintenable et compatible avec une majorité d'appareils. Il fallait gérer différents cas de figure, notamment les comportements en cas de plantage.
Réalisations
- Choisir la méthode de streaming :
- Réaliser des tests de performances
- Faire des recherches de compatibilité et de faisabilité
- Choisir le logiciel de streaming :
- Affiner le cahier des charges
- Vérifier la présence des fonctionnalités souhaitées
- Tester les différents comportements et les configurer à souhait
- Mettre en concurrence les différents logiciels avec leur configuration obtenue
- Organiser nos containers Docker :
- Créer un container Docker de base
- Créer un script de démarrage du container :
- Démarrer plusieurs instances de streaming
- Optimiser les temps de redémarrage
- Mettre en place la récupération des données précédentes lorsque applicable
- Prendre en entrée différentes configurations de streaming
- Gérer les différents plantages
- Créer un script d'orchestration des différents containers :
- Répartir la charge sur les différents containers
- Répartir la charge sur les différents serveurs
- Prendre en entrée différentes configurations de streaming
- Gérer les différents plantages
Environnement
Site web: Ce portfolio
Site web: Ce portfolio
Celui-ci démontre mes différentes compétences. Il partage la même base de code que la version 4 de Libre LGBT qui est encore en développement.
GrangerHub: Launcher: Jeux vidéos Tremulous & variantes
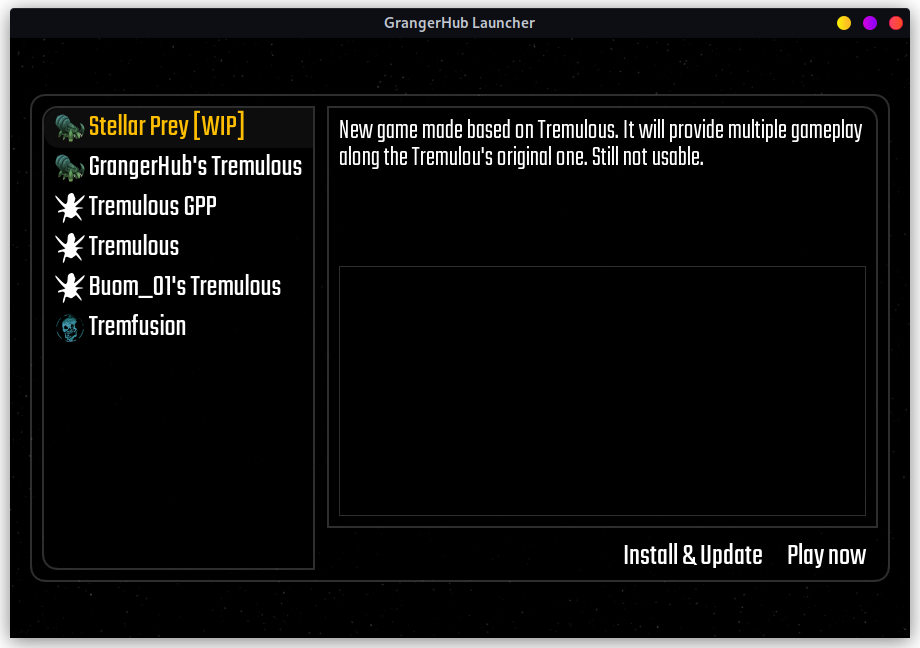
Launcher: Jeux vidéos Tremulous & variantes
Launcher réalisé sur un backend Rest et une interface Web grâce au framework Tauri. Son objectif est d'apporter une gestion simplifiée des différents forks du jeu, et mettre en commun les différentes configurations ainsi que les cartes de jeu.
Médias

Logiciel: Music2DMX
Logiciel: Music2DMX
Lecteur de musique de DJ avec Lightjockey automatique. Il s'agit concrètement d'un projet qui contrôle une des projecteurs prédéfinis (deux spots RGB + un derby) par rapport à une musique choisie sur le volet, à travers le protocole DMX. Il a été réalisé pour mon usage personnel ; le code est privé. Un aperçu graphique de la musique en cours est de plus fourni.
Libre LGBT: Application web Libre LGBT v4
Application web Libre LGBT v4
La future version de Libre LGBT a été démarré. Elle a pour objectif d'être bien plus indépendant des infrastructures tiers. Par cela, on entend qu'elle n'utilisera plus les courriels pour valider les comptes, et qu'elle sera décentralisée, lui permettant de continuer à fonctionner même lors d'attaques DDOS. Pour ce faire, j'ai choisi la base de données décentralisée en pair à pair GunDB, combinée avec un front React.JS et MUI, sur une base de framework Next.JS.
Médias

42: ft_Transcendence
Transcendence
Réseau social autour du jeu Pong, revisité en 3D.
Réalisations
Tout le jeu :
- La logique du jeu dont :
- La synchronisation Client-Serveur indépendante du ping
- Mise en pause et interruptions
- Mode spectateur
- Physique de la balle :
- Rebondissement selon la zone de contacte de la raquette
- Consistance peu importe le ping
- Animation en sortie de zone de jeu
- Scores
- Échauffement
- Matchmatching selon différents critères
- Carte 3D animées configurables dont :
- Taille de la zone de jeu
- Vitesse de la balle
- Taille des raquettes
- Contrôles autorisés
- Position des scores et des avatars
- Positions de la caméra
- Matériaux de la zone de jeu
- Effets 3D
- Arrière-plan 3D
- Implantation des cartes :
- Forest: Une carte pour débutant
- Classic: Une carte fidèle au jeu original
- Synthwave: Une carte pour un niveau avancé
- Différents contrôles : Curseur, Molette, Clavier, Gyroscope, …
- Transitions de la caméra
- L'interface du jeu dont :
- Statuts : Score, Avatar de l'adversaire, Warmup, …
- Paramètres 3D et paramètres du jeu
- Mise en pause
- Abandon du jeu
- Des interfaces de l'application web relatives au jeu dont :
- La liste des parties réactive
- La page de matchmatching
- Statut du jeu dans le menu principal de l'application
L'application web :
- Responsivité de l'application
- Layouts réutilisables
- Peaufinage de l'interface générale de l'application
Environnement
42: ft_WebServ
WebServ
Un serveur web HTTP/1.1 multiplexé en C++ 98 à la Nginx, réalisé sous forme de middleware, from scratch.
Avec lecture / écriture de fichiers, et CGI. Hautement configurable, code facilement extensible.
Benchmarké et validé par un testeur tier.
Réalisations
Le cœur du projet :
- L'API d'architecture en middleware
- Une grande partie de la logique principale définie par la configuration
- Les middlewares de parsing des requêtes HTTP
- Les middlewares de réponses HTTP
- La gestion d'asynchronicité de la lecture et de l'écriture avec epoll
- La gestion des sockets et de la concurrence
- Le traitement en parallèle des requêtes
- La fonctionnalité keep-alive du HTTP 1.1
Quelques middlewares applicatifs :
- Les middlewares de services statiques (lecture) dont :
- La lecture d'un dossier
- La lecture d'un fichier, avec détection du mime-type
- Le service d'upload
Environnement
42: ft_Containers
ft_Containers
Les conteneurs C++98 from scratch, en language C++98, avec leurs itérateurs respectifs.
Réalisations
L'intégralité du projet comprenant les containers :
- map
- set
- vector
- stack
Leurs itérateurs, itérateurs constants, itérateurs inversés, itérateurs inversés constants, suivant une architecture :
- De simple array (vector)
- De red-black-tree (map)
Tous les tests associés, en s'assurant de la conformité avec le standard C++98 des containers originaux. Ceci inclut les leaks, les performances, et les fonctions non membres.
Quelques annexes comme std::pair
Environnement
42: ft_Push_Swap
ft_Push_Swap
Un exercice sur la complexité.
42: ft_Philosophers
ft_Philosophers
Une approche du threading une fois avec les mutex, une fois avec les sémaphores. Le projet est inspiré du problème original du même nom.
42: ft_MiniShell
ft_MiniShell
Un shell allégé, from scratch.
42: ft_Services
ft_Services
Mes propres conteneurs Docker basés sur Alpine Linux, déployés sur Kubernetes, et routés avec MetalLB.
42: ft_LibASM
ft_LibASM
Une librairie écrite en assembly. Elle contient une fonction atoi personnalisée acceptant un nombre dans une base donné.
42: ft_Cub3D
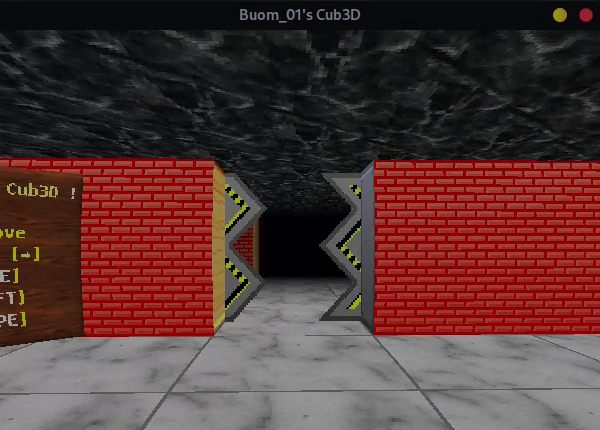
Cub3D
Jeu vidéo avec rendu en raycasting, en language C. Inspiré du concept du premier FPS : Wolfenstein. From scratch.
Réalisations
Le projet de base :
- Rendu en raycasting
- Rendu en raytracing basique
- Différentes textures
- Optimisations diverses
- Clipping
- Profiling avec gprof
- Optimisation du code C à partir du code Assembly
- Gestion cohérente des contrôles clavier et souris
- Physique élémentaire
Additionnellement :
- Déplacement de la vue vertical possible
- Saut / Déplacement accroupi
- Portes avec ouvertures animées
- Canal alpha
- Sprites animées et collectibles
- Passages secrets
Environnement
Médias

GrangerHub: Jeu vidéo: Fork de Tremulous
Jeu vidéo: Fork de Tremulous
Amélioration d'un jeu Open-Source à travers mon fork. On y retrouve notamment une refonte de l'interface en HD, un nouveau système de police d'écriture dont une par clan, et le support du gamepad. Toutes ces modifications sont amenées à être ajoutée sur le jeu StellarPrey de la communauté GrangerHub.
42: ft_Server
ft_Server
Une approche de la conteneurisation avec Docker.
42: ft_Printf
ft_Printf
La fonction printf from scratch, recopiant les comportements indéfinis de MacOS.
42: ft_Get_Next_Line
ft_Get_Next_Line
Une fonction pour lire un file descriptor, ligne par ligne. Interdiction de lire plus que nécessaire (lseek est interdit). La taille de tampon est configurable.
42: FlipScreen (GameJam)
FlipScreen (GameJam)
Sur le thème imposé, You are the final Boss, j'ai proposé un jeu vidéo réalisé en deux jours. Le vrai joueur se trouvant du côté du Boss, les contrôles ont été permutés. Il a été fait avec la librairie JavaScript Phaser.
42: LibFT
LibFT
La librairie initiale pour les prochains projet de l'école. On y retrouvera notamment des fonctions unix, réécrites from scratch.
42: Présentation web de l'École 42
Présentation web de l'École 42
Présentation web de l'école 42 réalisée pour la journée des anciens.
Musée 2CV: Borne interactive personnalisable
Borne interactive personnalisable
Borne de quiz et de présentation vidéo configurable. Elle a été réalisée sur du matériel de récupération et un RaspberryPi. Celle-ci a été exploitée au Musée de la 2CV à Troisfontaines.
Réalisations
Toutes les parties software du projet :
- Développement de l'interface sur Electron :
- Interface d'accueil configurable
- Lecteur vidéo configurable
- Quiz multiples configurables
- Leaderboard
- Installation et configuration du système :
- Calibration manuelle de l'écran tactile
- Verrouillage sur l'application (absence d'interface graphique système)
- Gestion des plantages avec redémarrage automatique
Environnement
Libre LGBT: Application web Libre LGBT v3
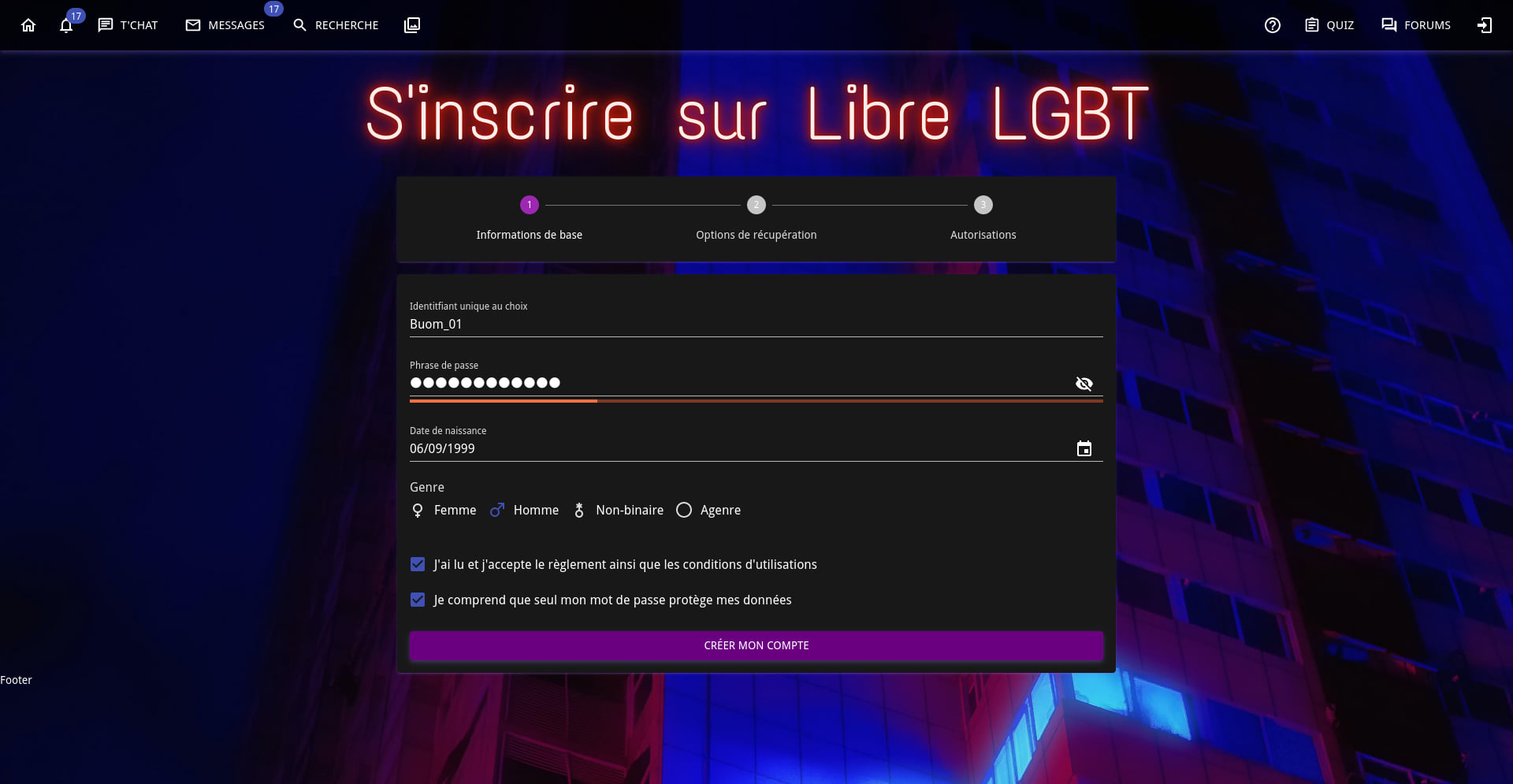
Application web Libre LGBT v3
Réalisation complète et administration d'un réseau social réactif. Associatif. Il a été fait pour être rapide, et parallèlement à mes études en CPGE TSI. Cette section concerne uniquement le développement de la version 3.
Réalisations
L'intégralité du projet.
On a du côté technique :
- Choix des solutions techniques
- Développement et mise en ligne, dont la programmation :
- D'un système de souscription aux données réactives
- Traçage du statut en ligne
- Chaîne de traitement d'image pour les photos de profil avec ImageMagick
- Création initiale d'un système de notification Push et courriel.
- Mise en place d'une application Android (Trusted Web Activity)
- Protections XSS
- Accessibilité aux malvoyants
On a également :
- Identité graphique
- Animation du logo
- Animations SVG de présentation
- Référencement SEO et marketing passif
Résultats
- 1er sur le mot clé "réseau social LGBT" sur Google en 2023
- 40 visiteurs uniques quotidiens en moyenne
- De nombreuses lettres de remerciment, en partie de personnes malvoyantes
- Des liens sociaux retrouvés
Environnement
Médias

CPGE TSI: Localisation: Marche piétonne connecté
Localisation: Marche piétonne connecté
Projet des concours de la CPGE TSI. L'idée est de fournir des panneaux directionnels dynamiques selon la destination souhaitée par l'utilisateur. La destination sera alors dynamiquement inscrite sur une flèche pré-orienté, par la présence de l'avatar de celui-ci, permettant l'usage concourent à plusieurs utilisateurs.
CPGE TSI: Robot «fil d'Ariane»: Rex
Robot «fil d'Ariane»: Rex
Un robot de concours programmé en sept jours pour sortir d'un labyrinthe. J'ai été le seul candidat proposant un algorithme auto-alignant le robot sur les cases. Cela m'a donné un avantage considérable lorsque le labyrinthe était connu quelques minutes à l'avance, me permettant de programmer mon robot avec des instructions de direction simples. J'ai aussi été le seul à utiliser la LED RGB du robot pour indiquer ses statut (en attente de lancement, calibration, en course, terminé). Un algorithme de base suivant la cloison de droite a aussi été développé. J'ai utilisé le capteur de distance ultrason fourni pour regarder, à chaque ouverture se situant la droite de la course du robot, s'il y a des sous-ouvertures, plutôt que de systématiquement rentrer dans celle-ci. Cela m'a fait gagner un temps considérable en compétition.
Médias
Bac STI2D SIN: Robot éducatif: Coccino
Robot éducatif: Coccino
Projet de mon baccalauréat STI2D. Le projet a été amené à son terme et est fonctionnel. Toutes les images relatives au projet présentent dans la présentation ont été réalisées par mes soins, sur le logiciel Inkscape.
GrangerHub: Site web: Présentation de mon fork de Tremulous
Site web: Présentation de mon fork de Tremulous
Site web présentant mon fork bénévole, respectant le thème de celui-ci, lui-même inspiré du thème du jeu original Tremulous.
Libre LGBT: Projet complet
Projet complet
Libre LGBT est un réseau social LGBT+. Totalement gratuit, il comporte un forum, un t'chat et une carte interactive. Il fait partie de mes plus gros projets, mais a une particularité majeure : il y a eu beaucoup de versions différentes développées dans le passé. En commençant par PHP, finissant avec Next.JS, et passant par Meteor.JS, c'est le projet sur lequel j'ai le plus appris par la pratique dans le domaine du web, au sens large.
Projets annexes
Libre LGBT: Logo de Libre LGBT v4
Logo de Libre LGBT v4
Logo de la future version majeure de Libre LGBT. Il s'inspire du précédent, avec un rendu plus sophistiqué.
Médias
Logo: Bastien ADAM
Logo: Bastien ADAM
Mon logo personnel, retrouvable sur mes personnalisations.
Médias
GrangerHub: Shader: Électronique Sci-Fi
Shader: Électronique Sci-Fi
Shader réalisé sur une base de bruit Voronoï et la fonction distance de Tchebychev. Il a pour vocation d'être utilisé sur ma refonte du modèle du réacteur du jeu vidéo bénévole StellarPrey / Tremulous.
Médias
GrangerHub: Modèle 3D: Refonte d'artéfact du jeu Tremulous
Modèle 3D: Refonte d'artéfact du jeu Tremulous
Modèles réalisés sur le logiciel Blender et textures réalisées sur Substance Painter Student Edition. Ces artéfacts ont pour vocation à être intégrés dans le jeu vidéo bénévole StellarPrey, dont le moteur de jeu est encore en développement.
Libre LGBT: Trailer vidéo
Libre LGBT: Conclusion vidéo
Libre LGBT: Introduction vidéo
Libre LGBT: Logo de Libre LGBT v2 & v3